Microdata e Microdados, o que são
Se você é um desenvolvedor web antenado nas novidades, já deve ter ouvido falar sobre microdata, ou dados estruturados. Hoje irei falar um pouco mais sobre o que são microdados, como eles funcionam e como usar na prática!
Afinal o que são microdados e dados estruturados?
Segundo a wikipédia, microdata nada mais são que tags ou atributos nas tags do HTML5 que ajudam os buscadores a entender mais sobre o assunto que se trata, ou seja, microdata trás mais semântica aos olhos dos buscadores. A grande vantagem de utilizar microdata no html5 é que podemos adiciona-las em qualquer tags do nosso documento, já que os navegadores não iram renderizar elas como elementos legíveis ao usuário.
Por que usar microdata?
Você agora talvez esteja se perguntando, por que usar microdados ou quais as vantagens de usar microdata em suas páginas e aplicações? Microdados trará uma infinidade de benefícios a semântica do seu conteúdo perante aos buscadores, como por exemplo, ao estruturar os dados e informar que aquele conteúdo se trata de um evento que acontecerá, alguns navegadores e dispositivos mais modernos poderiam sugerir adicionar aquela data e aquele evento em seu calendário. Podemos definir os dados estruturados como sendo um contato, quando alguém acessar aquele dado, o navegador poderá sugerir adicionar o contato em questão a lista de contatos do usuário.

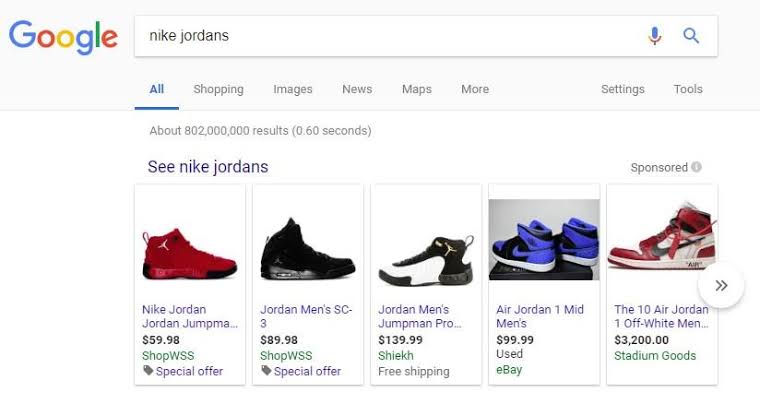
O shopping do google por exemplo, só funciona se houver a presença de microdados no código da página do produto.
Como usar microdata
Beleza, entendi o que são microdata e para que servem esses dados estruturados, como eu posso utilizar?
Para utilizar microdata ou microdados é bem simples. Não precisamos reescrever todo o código nem repensar a semântica, mudar posições, e depois termos que estilizar tudo de novo. O máximo que talvez tenhamos que fazer é adicionar alguns <span> para definirmos alguns dados mais detalhadamente.
Os microdados funcionam a partir de atributos nas tags do HTML, com isso os buscadores conseguem identificar o conteúdo dentro daquela tag.
Atributos
itenscope: É um atributo binário, não necessita de um valor. Basta apenas colocarmos no elemento e automaticamente todas as informações filhas do elemento são relacionadas.
itemtype: Atributo que necessita de um valor, este valor deve ser uma biblioteca, ou vocabulário, informando sobre o que é o conteúdo dentro do bloco. (Irei explicar mais abaixo nos exemplos práticos)
itemprop: Se o itemscope é o que cria a caixa, o itemtype diz sobre o que se trata, o itemprop recebe o valor de uma propriedade. (Mais abaixo iremos entender)
Mão na massa
Vamos supor que você tenha um blog de filmes, e ele possua esta estrutura:
Agora vamos deixar tudo isso mais fácil de ler, para os buscadores.
Outro exemplo comum de se ver são em produtos:
Existe microdata para praticamente todo tipo de conteúdo, você pode conferir todas as possibilidades no site oficial das schemas, use a busca para buscar o conteúdo, e sempre haverá um ou mais exemplos de código na prática no final da página.
Estas são dicas que fazem parte do que adoto em meus projetos de criação de sites. Com isso posso garantir que eles possam ser bem posicionados nas buscas orgânicas.
Se você tiver alguma dúvida, acha que talvez eu tenha esquecido de algum detalhe, deixe um comentário e compartilhe.

